세 줄 요약
1. '집이 없어' 보셈
2. 심화과정이긴 한데 아직은 괜찮음
3. ㅃ2
예 금방 또 왔습니다. 3일 만에 쓰는 거라 특별한 근황은 뭐 없구요
굳이 굳이 뭘 적자면 웹툰을 좀 많이 봤습니다. 여러분 [집이 없어] 아시나요,,?? 와난 작가가 그린건데,,

이게 참 맛이 좋습니다. 한 번 떠먹어 보세요. 이거 또 좀 파보다가 네이버 웹툰에서 만든 PV를 봤는데 아주 웰메이드임,,
심지어 PV 주제가를 민수(민수는 혼란스럽다 부른 그 민수)가 불렀는데 그것도 꽤 맛있으니까 함 보시라고 링크 첨부합니다
자 그럼 할 거 후딱 합시다.
자바스크립트의 ES6 문법과 객체지향에 대해 다루는 강의로 들어왔습니다.
블로그를 쓴다는 건 그 강의에서도 첫 번째 파트가 끝났다는 거겠지요~
대단히 새로운 걸 배울거라고 생각하진 않았지만 정말 아직까지는 새롭다고 느껴지는 것이 하나도 없습니다.
이전에 vue.js 강의나 앞선 웹 UI 개발 강의에서도 필요에 의해 간략히 배웠던 내용들이구요.
물론 간략히 배웠던 것들을 조금 더 상세하게 배우긴 했습니다.
가장 처음 나온 건 this 입니다.
제 기억으로는 자바에도 있었던 것 같은데 여튼,,
객체 내부에서 객체를 가르킬 때 쓰는 문법입니다. 뭐 예를 들어 A라는 오브젝트에 변수 a가 있고 함수 b가 있다고 할 떄,
함수 b에서 A의 a를 가르키기 위해 this.a 와 같은 표기를 하게 됩니다.
이건 오브젝트 안에서의 얘기구요, 냅다 빈 스크립트 페이지에 this를 갈기면 그건 window를 가르키게 됩니다.
근데 이것도 사실 객체 내부에서 객체를 가르킨 것이 맞는 게 빈 스크립트 페이지는 그 자체가 window 객체이기 때문이지요.
그리고 일반 함수 안에서 this를 사용해도 this는 window를 가르킨다고 합니다.
그래서 대충 정리를 해보면...
1. 냅다 쓰거나 일반 함수 안에서 쓰는 this => window
2. 오브젝트 내 함수에서 쓰는 this => 해당 오브젝트
3. 이벤트 리스너에서 쓰는 this => e.currentTarget
쯤으로 정리되겠네요. Arrow function에서 쓰는 this는 2번의 this와 조금 다르게 작동한다고 합니다.
Arrow function 외부의 상위 요소가 쓰는 this 값을 그대로 가져와 쓰게 되는데요, 음 이건 말로 설명하기 무척 어렵네요,,
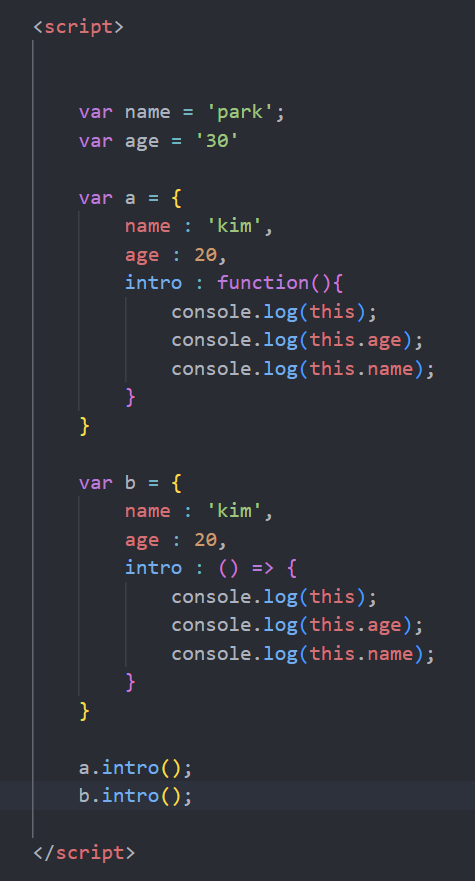
코드로 한 번 가져와 볼까용

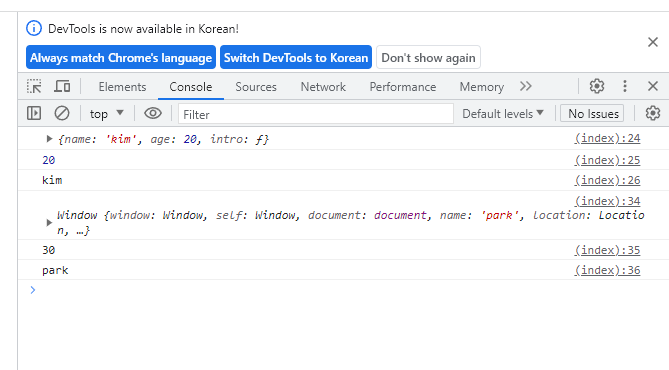
이렇게 생긴 코드가 있을 때 콘솔 창에는

이런 내용이 찍힙니다. 대충 무슨 느낌인지 아셨죠? 아셨을 거라 믿고 넘어갑니다~?
그 다음에 배운 게 Arrow funciton 인데요 별 거 없습니다. 이거 이전 글에서도 다루기도 했으니까 간단히 하고 넘어가죠
funciton(){}
이렇게 생긴 함수의 기본 골조를
() => {}
로 바꿔 쓸 수 있구요
(a) => {}
만약 위에 처럼 인자가 하나다! 그럼
a => {}
소괄호도 생략이 가능하구요
a => {console.log('안녕하세요')}
만약 위에 처럼 함수 내용도 한 줄이다! 그럼
a => console.log('안녕하세요')
중괄호까지 생략 가능한 진짜 개노근본 무슨 이상한 인터프리터 언어 문법 같은 거랍니다. 솔직히 아직 지식이 얕아서 왜 있는지 모르겠음.
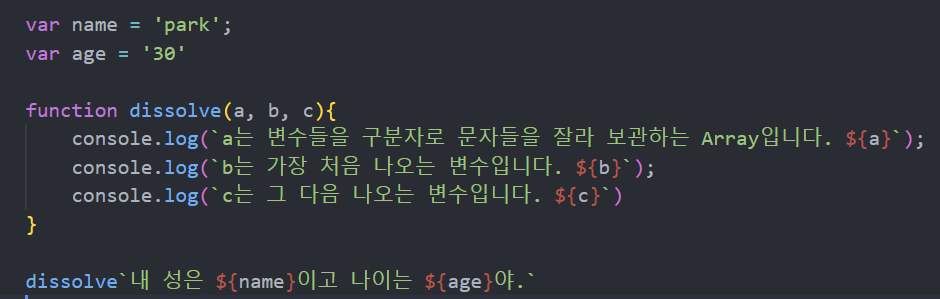
tagged literals 라는 것도 배웠습니다. 백틱에 문자 담아서 중간에 변수 편하게 넣는 건 진작 배웠다 치구요,
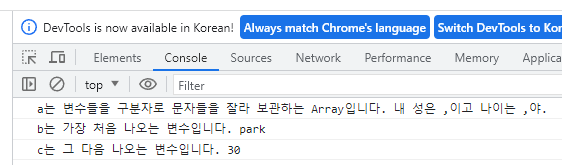
백틱 안에 넣은 문자들과 변수들을 마음껏 해체분석해서 요리해 먹을 수 있다고 하네요.
이거 말로 설명하려니까 길어지고 복잡해서 코드 가져올게용


그 다음은 spread operator 입니다. 점 세 개.
...
가 전부인 문법인데요, 어레이나 오브젝트에 갖다 붙이면 그걸 감싸고 있는 괄호를 홀딱 벗기는 문법입니다.
정말 말 그래도 벗기는 거라서
...[1, 2, 3, 4, 5] 을 쓰면
1, 2, 3, 4, 5 가 되는 거구요
...{'대충 오브젝트 형식의 내용'} 을 쓰면
'대충 오브첵트 형식의 내용' 이 되는 겁니다.
deep copy를 할 떄 사용하게 되는데요, 어레이와 오브젝트는 참조자료형이기 때문에
그냥 냅다 변수에 뭐 대충 때려 박고어디 다른 변수에도 복사 해놓으면 참조 값을 공유해서 독립적인 조작이 안됩니다.
여튼 대충 이 정도로만 알아두기로 할까요,,,?? 아 그리고 저 점 세 개는 중괄호, 대괄호. 함수 소괄호 안에서만 쓸 수 있다고 하네요.
그 외에 파편처럼 나뉜 것들은 한 줄 씩 정리하고 마무리하겠습니다.
=> 변수의 호이스팅 현상: 변수의 선언을 변수 범위 맨위로 끌고 오는 현상 함수에서도 일어남
=> let 변수는 호이스팅 되지만 var 변수처럼 지동으로 undefined 라는 값을 할당(일명 initialization) 해주지 않음
=> 전역 변수 만들 땐 window.변수리음 = 변수 내용; 이 좋음
=> const로 오브젝트 만들었을 때 오브젝트 내부 값 변경해도 에러 안 남
=> 수정 불가능한 오브젝트를 만드려면 Object.freeze(오브젝트)
그럼 다음에 만나요
'JavaScript' 카테고리의 다른 글
| ES6의 한 가운데서 (0) | 2023.08.03 |
|---|---|
| 교실에서 침 뱉으면 안되는 이유) class를 한글 타자로 치면 침ㄴㄴ라서 (0) | 2023.07.27 |
| 자바스크립트 기초 강의가 끝났습니다. (1) | 2023.07.23 |
| 숨 막힐 듯 조여오는 파트 3의 압박 (0) | 2023.07.15 |
| 너, 웹 개발의 꽃이 누군지 아니? (1) | 2023.07.10 |



