어후 정말 게으른 한 주였습니다. 무슨 사정 없이 운동을 닷새 안 간 것도 대단하고 공부도 기깔나게 안했구요
이래저래 돌아다니면서 아주 퍼질러버렸습니다. 근데 뭐 잘 쉬었다 치고 내일 마침 월요일이니 내일부터 다시 열심히 살아보죠
사실 아래 두 문단도 금요일 쯤인가에 써놓고 임시저장 해뒀다가 오늘 꺼내온 거랍니다
사실 강의가 완전 끝난 건 아니구요, 웹 개발 경진 대회 기출 문제가 과제로 나왔는데
이걸 건너뛸 지 성실하게 하고 넘어갈 지 고민입니다. 건너뛰어서 좋은 건 속도겠지요
빨리 ES6 문법 배우고 또 뭐 하고 다음 거 후딱 후딱 하고 그런 장점이 있다는 거
하지만 성실하게 과제에 임하는 것도 그만큼 실력이 늘고 혼자 고민하는 과정이 생겨서 그대로 장점이 있는데요
과제는 그래도 한 사 나흘 잡고 해야하지 않을까 합니다.
솔직히 넘어가자는 쪽으로 마음이 많이 기울고 있습니다. 제가 불성실해서는 전혀 아니구요
갖은 기초들을 배운 후에 만들 자체 서비스에 대한 청사진이 아주 조금 정말 조금이지만 그려지는 것 같아서
빨리 빨리 넘어가고 싶은 마음인 것 같습니다.
고등학교 커뮤니티를 하나 만들까 합니다. 재학생과 졸업생이 모두 가입 가능한 커뮤니티구요,
선배들의 입시 관련 정보 공유, 학원가 학원 후기, 학교의 각종 가십거리, 혹은 뭐 뻘글도 상관 없고
졸업생은 이런 저런 얘기를 푸는 느낌이라면 재학생들은 정보와 커넥션을 얻어가는 느낌의,,,
물론 재학생들만의 공간 역시 있으면 좋고 여튼 그런 걸 일단은 생각하고 있습니다. 자 그럼 할 거 후딱 해버립시다.
파트 3의 시작은 오브젝트였습니다. 일단 오브젝트라고 하면 객체가 먼저 떠오르고 객체를 생각하면 자바의 객체,,클래스,,,인스턴스,,,
좌우지간 머리 아픈 개념들이 마구 밀려오기 때문에 지레 겁을 먹었지만, 자바스크립트의 오브젝트는 조금 다르달까요.
자바스크립트의 오브젝트는 하나의 자료형으로 보면 좋을 것 같습니다. 그리고 다른 언어들의 딕셔너리와 굉장히 유사하다고 할까요
실제로 파이썬의 딕셔너리와 자바스크립트의 오브젝트의 형태에서 큰 차이를 못 느끼고 있습니다.
중괄호 {} 로 감싸져있구요, 키와 값으로 이루어져있습니다. 오브젝트[키] 혹은 오브젝트.키로 값을 가져올 수 있구요
이 강의에서 들은 내용은 아닌데 오브젝트의 값에는 함수도 들어갈 수 있다고 합니다. 자바스크립트의 함수가 워낙 자유롭다 그랬었나,,

이어서 sort 함수에 대해 배웠습니다. 흔이 배열을 정렬하는 그 sort 맞습니다. 그런데 또 이건 쓰려니까 복잡하대요
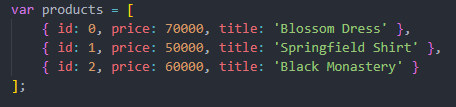
배열.sort()를 쓰면 배열이 정렬되긴 하는데,,, 이게 배열 안의 자료가 뭐든 간에 문자열을 기준으로 정렬이 됩니다. 이게 무슨 말이냐면
[3, 2, 4, 5, 1 ,10]
과 같은 배열을 정렬하면
[1, 10, 2, 3, 4, 5]
이런 식으로 배열이 된다는 말씀.
아니 그러면 정수를 오름차순, 혹은 내림차순으로 어떻게 정렬할까 싶은데요,
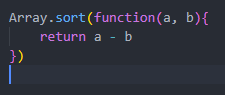
이건 또 자바스크립트 만든 사람이 '걍 일케 쓰셈' 한 게 있다고 하네요.

이런 식으로 쓰면 정수의 오름차순 정렬이 된다고 합니다. 반대로 내림차순을 하고 싶다면 b - a라고 쓰면 될 듯,,
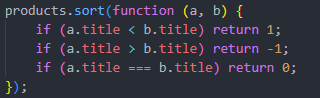
근데 또 문자열을 역순으로 하려면 어떻게 해야하나,, 라는 고민이 듭니다만 그것 역시 어느정도 정해진 방법이 있습니다.

바로 요렇게,, 위의 코드는 배열 안에 오브젝트 자료마다 갖고 있는 title의 이름 순으로 정렬하느라 저렇게 되었습니다,,
여하튼 굉장히 복잡하지요? 사실 배열 안에 문자만 들어있으면 배열.sort().reverse() 로 쓰면 되는데
위처럼 배열 안에 오브젝트로 들어있을 때가 있기 때문에 이런 방법을 꼭 알아두면 좋겠다 싶었습니다.
배열을 메챠쿠챠 만지작 거리는 함수가 여럿 있는데요, .filter()와 .map()도 있습니다.

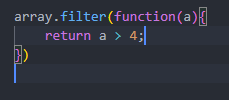
.filter() 는 이렇게 조건에 맞는 요소들로 걸러주는 것이구요 .

.map() 은 배열의 자료를 모두 변형시킬 떄 사용할 수 있겠습니다.
아 그리고 .sort() 는 원본을 변형하는 형태라면 .filter()는 원본을 변형하지 않고 그냥 거른 자료를 보여주고 땡 같은 느낌입니다.
거른 자료를 저장하려면 따로 변수에 할당하는 게 좋겠네요.
빈 html 문서에 냅다 글을 써넣어버리는 법도 배웠습니다. 2가지 방법이 있는데요, 대단한 건 아니니까 복붙으로 넘어갑시다
첫 번째는 이거구요
<div id="test">
</div>
<script>
var a = document.createElement('p');
a.innerHTML = '안녕';
document.querySelector('#test').appendChild(a);
</script>
두 번째는 이겁니다.
<div id="test">
</div>
<script>
var a = '<p>안녕</p>';
document.querySelector('#test').insertAdjacentHTML('beforeend', a);
</script>
배열을 다룰 때 보통 for 문을 많이 쓰는데 그것보다 편리한 foreach 함수도 배웠습니다.
배열 뒤에만 붙이는 함수고, 인자로 콜백함수가 들어가네요. 그리고 콜백함수에는 인자 두 개가 들어갈 수 있는데
처음으로 들어간 인자는 배열의 각 요소를 나타내고, 두 번째 인자는 0부터 시작하는 인덱스 번호입니다.
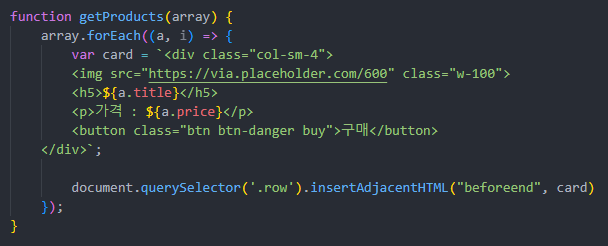
대충 쓰인 모습을 보면,,

이렇습니다. 위에서 배운 html 박아 넣는 문법도 같이 쓰였네요.
오브젝트 자료를 순회할 땐 for in 문법을 쓰는데요,
for (var key in object){
console.log(key);
console.log(object.key)
}
이런 식으로 쓸 수 있다고 합니다. 파이썬의 for 문법과 굉장히 비슷하게 생겼네요.
arrow function이라는 것도 배웠습니다. 기존에 함수를 선언할 땐
function(인자){
함수 내용 어쩌구 저쩌구
}
라고 썼다면 arrow function은 저걸 축약해서
(a) => {
함수 내용 뭐시기
}
이렇게 간단하게 쓸 수 있다고 합니다. 근데 사용시 유의사항이 있는데요,
기존 함수 표기에선 함수 내부에 this를 사용하면 this가 가르키는 건 함수 내부인데
arrow function 에서 this를 사용하면 this가 내부가 아닌 외부를 가르킨다고 하네요.
아직 제대로 써본 적은 없어서 잘 모르겠습니다.
그 다음으로 배운 건 ajax 통신입니다.
우리가 브라우저로 서버에 데이터를 요청할 땐 어떤 데이터를 요청하는지, 어떤 방법으로 요청하는 지 잘 기재해서 요청해야 하는데요,
URL로 어떤 데이터인지 알 수 있고
GET 방식(데이터를 읽어올 떄) 혹은 POST 방식(데이터를 보낼 때)으로 요청하는 지는 어딘가에 잘 적혀 있습니다.
여튼 간에 이렇게 데이터를 요청하게 되면 브아루저는 자동으로 새로고침을 하게 됩니다.
그런데 ajax 통신을 하면 새로고침 없이 데이터를 요청할 수 있다는 사실
보통 웹 사이트에서 보이는 '더 보기' 기능으로 상품을 더 불러온다거나 뭐 그럴 떄 많이 쓰는 것 같습니다.
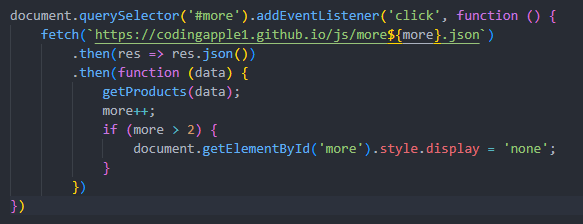
코드를 일단 보면서 얘기하죵

저기 보이는 fetch 함수가 바로 ajax 통신을 하는 함수인데요, 인자로 데이터를 요청할 URL이 들어갑니다.
그 뒤에 오는 ,then(res => res.json())은 뭐 그냥 이해하지 말고 넘어가도록 하구요,
그 뒤에 오는 .then() 안에는 받아온 데이터를 어떻게 할 지에 대한 콜백함수가 들어갑니다.
그리고 저 뒤에 .catch()가 올 수 있는데요, 요청한 URL에서 데이터가 제대로 넘어오지 않았을 경우 돌려막을 콜백함수가 들어가게 됩니다.
DOM에 대해 드디어 배웠답니다? 그런데 사실 알고보니 지금까지 배웠던 게 그냥 DOM이었던 거임 ㄷㄷ
DOM은 Document Object Model의 약자구요,
html을 자바스크립트로 조작하려면 html 문서를 자바스크립트가 조작할 수 있는 형태로 변환해야 하는데
브라우저가 html을 받아와서 열람할 때 해당 문서를 자바스크립트의 오브젝트 형태로 저장한다고 합니다.
그래서 그걸 가져다가 자바스크립트로 메챠쿠챠하는 게 지금껏 배운 내용이구요, 그걸 이제 우리는 DOM 조작이라고 하는 거구요,,
거의 다 왔습니다,,,후
서버 없이 데이터를 반영구적으로 저장하는 법을 배웠습니다. 바로 브라우저의 로컬 스토리지를 사용하는 건데요
브라우저 개발자 도구의 어플리케이션 탭에 들어가보면 참 여러 저장소가 있습니다.
여기서 로컬 스토리지, 세션 스토리지에는 키 값 형태로 총 5메가바이트의 문자 혹은 숫자를 저장할 수 있구요
로컬과 세션의 차이라고 한다면 세션 스토리지는 브라우저 껐다 켜면 날아간다는 거? 반대로 로컬은 유지된다는 거겠죠
그 외에 인덱스 DB는 구조화된 대용량 데이터를 저장하고, 쿠키는 로그인 정보, 캐시 스토리지는 html, css, js 파일을 저장하는 곳입니다.
로컬스토리지를 다루는 게 그렇게 어려운 것도 아닙니다.
localStorage.setItem('키', '값') 으로 값을 저장할 수 있구요,
localStorage.ㅎetItem('키')으로 값을 가져올 수 있습니다.
localStorage.removeItem('키')으로 삭제도 가능하구요
문자 혹은 숫자만 저장 가능하다는 것도 꼼수를 부리면 배열과 오브젝트 자료까지 저장할 수 있게됩니다.
배열을 문자로 바꾸고 저장하고 문자로 저장된 배열을 꺼내와서 배열로 바꾸고 값을 넣고 다시 문자로 바꾸고 저장하고
의 과정이라면 뭐든 가능하다는 말씀~ 오브젝트도 똑같겠네요
근데 이걸 그냥 자동으로 하는게 아니라 Json을 활용해야 합니다.
배열 => 문자열은
JSON.stringify(배열)을 해서 로컬 스토리지에 저장해야 하구요
꺼내온 문자열로 된 배열은
JSON.parse(문자열)을 해서 배열 혹은 오브젝트로 바꿔야 합니다.
코드로 보자면

대충 이런 느낌이 되겠습니다.
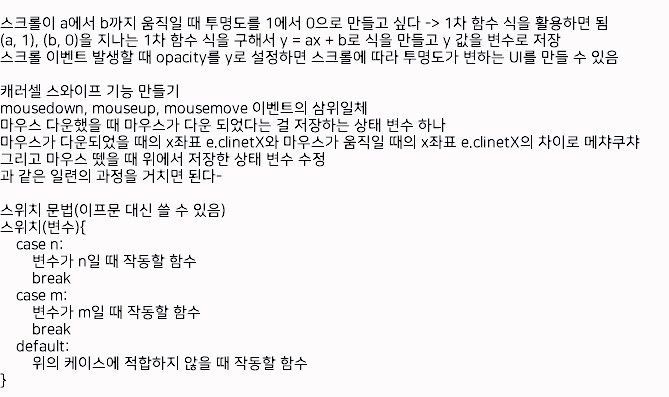
이제 이거 이후에 배운 내용은 메모장 캡처로 대신하겠습니다. 핵심이랑 거리가 좀 있기도 하고 분량 신경은 안 쓰는데 그래도 이만하면 됐다 싶어서,,,(귀찮다는 뜻입니다.)

어후 이렇게 결국 다 쓰면 속이 시원한 걸 왜 그렇게 미뤘는지,,
여튼 이제 ES6 문법을 배울 차례입니다! 그런데 또 고민인 게 ES6 배우면서 node.js도 같이 들어볼까 하는 중입니다.
그런데 또 그러면 하나에 집중 못할까 걱정이니 ES6에 집중하면서 node.js는 미리보기 느낌으로 가볍게 듣는 것도 괜찮겠다는 생각이 이걸 적으면서 드는군요,,, 어떤 방법을 택했는지는 다음 포스트에서 보도록 하십쇼 그럼 이만 ㅃ2
'JavaScript' 카테고리의 다른 글
| ES6의 한 가운데서 (0) | 2023.08.03 |
|---|---|
| 교실에서 침 뱉으면 안되는 이유) class를 한글 타자로 치면 침ㄴㄴ라서 (0) | 2023.07.27 |
| ESC 아닙니다. ES6입니다. (1) | 2023.07.26 |
| 숨 막힐 듯 조여오는 파트 3의 압박 (0) | 2023.07.15 |
| 너, 웹 개발의 꽃이 누군지 아니? (1) | 2023.07.10 |



