<nav>대충 첫 문단만 읽어도 됩니다</nav>
요새 유튜브에 자꾸 패시브 인컴 관련된 영상이 추천으로 뜹니다. 워드프레스나 티스토리로 월 몇 백씩 버는 사람들 얘기에 노출되는데
그거 보고 있자니 '아 나도 해볼까,,,?' 하다가 일단 쓰는 블로그나 열심히 쓰자는 결론이 나왔습니다.
그래도 혹시 애드센스로 수익 내본 경험이 있는 분은 댓글 좀 달아주세요(월 1만원 이하로는 사양합니다)
자꾸 날로 먹는 수익에 눈이 가는 걸 보면 요새 돈이 많이 궁하긴 한가봅니다.
여튼 JavaScript 강의를 시작했습니다! ES6 문법보다는 웹 UI 개발에 좀 더 초점을 맞춘 기초 강의구요,
물론 후에 ES6 문법 강의도 준비가 되어 있습니다.
웹 개발의 꽃이라고도 하는 JavaScript(아무도 그런 말 한 적 없음)를 배운다니! 정말 설레는데요~
전에 Vue.js 배운다고 머리에 얉게 얉게 넣어놓은 내용이 없었으면 '마냥 수월하진 않을 수 있었겠다' 라는 생각을 합니다
강의에서 당장 BOM이니, DOM이니 개념은 안나오는데 막상 또 document.get 뭐 어쩌구 하는 걸 보면 굳이 개념 설명을 하지 않고
'일단 웹 페이지 만들면서 실전으로 가르치려나 보구나' 하게 되는데
이것도 사전 지식이 없었으면 살짝 앞에 뭐 있는지 모르고 땅굴에 곡괭이질 하는 광부 같았을 것 같네요
JavaScript를 이용한 웹 UI 강의는 크게 세 파트로 나눠져 있구요, 그 중에 한 파트를 끝낸 이유로 한 번 글을 써보도록 하겠습니다..
사실 html/css, Vue.js, JavaScript 강의를 쭉 듣다보면 강사가 한 사람인지라 어쩔 수 없이 겹치는 부분이 생기게 됩니다.
가령 UI를 만드는 방법이나 변하는 요소에 애니메이션을 주는 방법처럼 근원적인 방식이나 단계가 정해져 있고
근데 각 강의에서 쓰는 주 재료에 따라 조금씩 그 내용이 달라지는 것들은 뭐랄까 쓰기 조금 귀찮네요,, 아무래도 전에 썼던 내용 같아서,,
자, 여튼! JavaScript는 html과 css를 좀 더 편하게 그리고 동적으로(동적이란 말이 정확히 무엇을 의도하고 쓰는 말인지는 여전히 잘 모르겠지만) 만들고 사용하기 위해서 쓰게 됩니다
.js 확장자를 사용해서 따로 파일을 만들고 html에 링크를 걸거나 html body 태그 안에 script 태그를 만들어서 그 안에 js 코드를 작성하게 됩니다.
html이나 css를 조작하기 위해선 해당 요소를 우선 가져오는 게 먼저겠지요? 그래서 가장 처음 배운 것은 document.getElementsById()입니다. 저 괄호 안에 html 아이디를 넣게 되면 해당 요소를 조작하는 게 가능해지는데요,
예컨대, 저 뒤에 .innerHTML = '안녕하시지~'; 라고 쓰면 저 요소에 적혀있는 내용이 뭐가 됐든 웹에는 '안녕하시지~'가 출력되게 됩니다.
이처럼 'html 요소를 조작하는 데에 한계가 없다'고 표현할 정도라고 하는데요, 저렇게 안의 내용을 바꾸는 것 이외에도
.classList.add 메소드를 사용하면 클래스를 뗐다 붙였다 하는 것도 가능합니다.
html 요소를 선택할 땐 document.getElementById, document.getElementsByClassName, document.getElementsByTagName 등 여러 갈래가 있는데요, 사실 이걸 하나 하나 구분하고 또 때마다 다른 걸 쓰기 귀찮잖아요? 그래서 .querySelector('')가 있습니다.
.querySelector('')라 함은 안에 css에서 쓰던 셀렉터를 사용할 수 있다는 점~ .클래스 #아이디 태그명 등이 있겠지요?
그런데 쿼리 셀렉터 안에 들어간 클래스나 태그명을 가진 요소가 여러 개라면 그 중 문서 가장 위에 있는 놈으로 골라진다고 합니다.
이걸 또 막기 위해선 querySelectorAll('')가 있는데, 이건 All이 붙은 것 그대로 모든 요소를 골라주고 그 중에 특정해야 하는 상황에선
인덱싱을 사용할 수 있다고 하네요~
Js에서 가장 중요한 것 중 하나인 이벤트 리스너에 대해서도 배웠습니다. 유저가 웹페이지에서 하는 대부분의 행위, 예를 들면 클릭, 스크롤, 키보드 입력, 드래그 같은 것들을 '이벤트'라고 하는데요, 이벤트 리스너는 한 요소에서 이벤트가 정해진 이벤트가 발생하길 기다리다가 그 이벤트가 발생하면 콜백함수를 실행시키게 됩니다. 여기서 콜백 함수는 함수의 인자로 들어가 있는 함수인데요, js에선 인자로 함수가 들어갈 수 있다고 합니다.
사실 이렇게만 쓰면 도대체 뭔 소리인가 싶을 것 같아서 코드를 가져오는 게 빠를 것 같다는 생각이 드네요.

여기에 클래스명이 "login-btn"인 버튼 요소가 있습니다. 저는 이 버튼이 눌리면

여기 "list-group" 클래스에 "display-block"이라는 클래스를 추가하려고 합니다. "display-block"은 아래와 같은 속성을 갖고 있구요.

다시 한 번 정리를 하자면 login-btn 이라는 클래스가 붙은 버튼을 클릭했을 때,
list-group이라는 클래스가 붙은 ul 태그에 display-block이라는 클래스를 추가하려고 하는 겁니다.
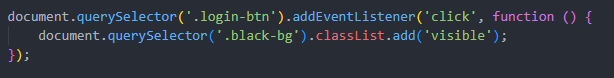
그걸 js로 표현하면

요렇게 됩니다. 쿼리 셀렉터로 선택한 'login-btn'이라는 클래스가 붙은 요소에 이벤트 리스너를 추가합니다.
이 이벤트 리스너는 'login-btn' 클래스가 붙은 요소에서 'click'이라는 이벤트가 발생되기를 기다리다가 이벤트가 발생하면
콜백함수 안의 내용을 실행하게 되는데 그 내용은 위에 보시다시피 예 뭐 그렇습니다,,
이벤트 리스너를 처음에 받아들일 땐 어떤 요소에서 이벤트 발생을 기다린다는 개념이 아니라 어떤 요소에서 발생할 수 있는 이벤트를 추가하고 그게 발생했을 때 콜백함수가 실행된다고 생각했는데 이후에 form 태그와 submit의 관계를 보다보니 이벤트를 기다린다-고 이해하는 게 나을 것 같다고 판단했습니다,,,
이게 이제 js 첫 파트에선 가장 중요한 부분이고 그 외의 것들은 저걸 응용한 수준에서 크게 벗어나지 않은 것 같습니다.
form 태그 안에서 type = "submit"인 버튼을 누르면 form 태그의 내용이 action = "ooo"의 ooo으로 전해지고 폼이 전송될 땐 'submit'이라는 이벤트가 발생하니 이걸 또 뭐 어떻게 잘 써볼 수 있겠구요,
input 태그에는 'input', 'change' 라는 특수한 이벤트가 있는데 input 태그 안의 내용이 변할 때마다 이벤트가 발생한다는 점, 그 안에서도 차이점이 있다면 'input' 이벤트는 정말 말 그대로 내용이 변할 때마다 이벤트가 발생하고 'change'는 input의 내용이 변경되고 포커스를 잃어야 이벤트가 발생한다는 것이구요 아 그리고 input 태그 안에 쓰인 내용은 .value로 가져올 수 있다는 것.
if - else, else if 에 대해서도 배웠지만 이건 넘어갑시다 아마추어도 아니고,,,
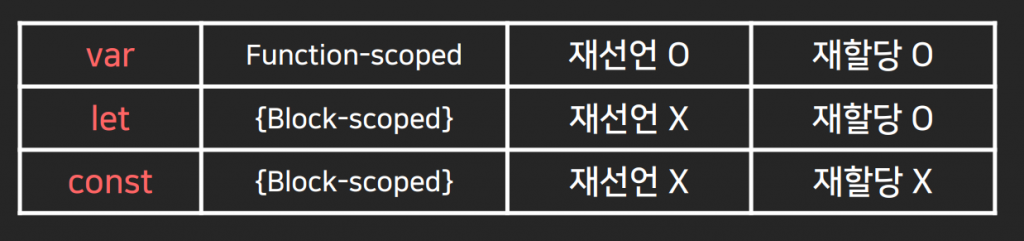
그리고 변수에 대한 짧은 내용도 담겨있었는데요, 그건 이미지 하나 첨부하면서 넘어가도록 합시다

여튼 여기까지가 js 첫 파트였습니다. 강사가 중간 중간 과제를 내줄 때 배우지 않은 내용은 찾아보라면서 넘기기도 하는데
그걸 찾고 있다보면 이 강의 듣는 다른 사람들이 포스팅한 답안지 아닌 답안지가 뜰 때가 있습니다.
근데 다들 정리를 기가 막히게 하더라구요. 대단하다 싶긴 했는데 그렇다고 뭐 따라할 생각은 전혀 없습니다.
이걸 쓰는 과정에서 복습을 하고자 하는 거지 쓴 결과물로 나중에 돌아본다거나 할 그건 아니라고 생각해서,,,,
여튼 다음 파트가 끝나면 또 오도록 하겠습니다. 부지런히 금방 돌아오면 좋겠네요. ㅃ2!
'JavaScript' 카테고리의 다른 글
| ES6의 한 가운데서 (0) | 2023.08.03 |
|---|---|
| 교실에서 침 뱉으면 안되는 이유) class를 한글 타자로 치면 침ㄴㄴ라서 (0) | 2023.07.27 |
| ESC 아닙니다. ES6입니다. (1) | 2023.07.26 |
| 자바스크립트 기초 강의가 끝났습니다. (1) | 2023.07.23 |
| 숨 막힐 듯 조여오는 파트 3의 압박 (0) | 2023.07.15 |



