이틀 만에 무슨 근황이겠습니까, 바로 파트 2 들어가보도록 하겠습니다.
default parameter와 rest parameter를 배웠습니다.
아 일단 그 전에 제가 그 동안 쭉 글 쓰면서 매개변수와 인자를 혼용해서 썼는데요, 앞으로는 잘 써보도록 하겠습니다~
여튼 default parameter는 함수를 생성할 때 매개변수에 기본값을 설정할 수 있게 해줍니다.
예컨대
이렇게 생긴 코드가 있을 떄
매개변수 b에 3이라는 기본값을 설정해주면 함수 호출하면서 b에 들어갈 인자가 빠져도 b = 3으로 함수가 잘 작동한다는 뜻이지요
저 등호 뒤에는 수와 수학 연산자, 다른 매개변수, return 값을 갖는 함수 등 정말 많은 것들이 들어갈 수 있습니다.
그리고 arguments에 대해서도 배웠는데요, 두 개 이상의 매개변수를 갖는 함수에서 모든 매개변수를 묶는 변수 같은 거라고 생각하면 될 것 같습니다.
arguments를 콘솔 창에 띄워보면 array처럼 생겨서 '오 array로 묶어주는 거구나' 싶은데
array 모양 같은 object라고 함;; 그래서 forEach 안 돌아감;;
이런 식으로 쓸 수 있답니다. 그래서 가변인자를 받을 수도 있습니다.
rest parameter도 비슷한 건데요, 일단 spread operator와 표기가 똑같습니다 점 세 개를 갖다 씀.
그럼 spread operator랑 rest parameter랑 어떻게 구분하냐 이건데,,, 굉장히 쉽습니다.
함수 만들 때 생기는 소괄호, 즉 매개변수 자리에 점 세 개 들어간 건 rest parameter구요, 나머지는 spread operator임.
함수 호출할 때 점 세 개 쓰면 그건 spread operator임.
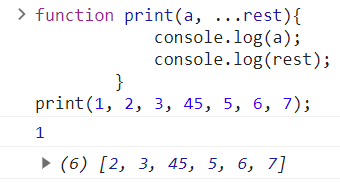
여튼 어떻게 생겼냐면
이런 식으로 쓰게 되구요, 결과는

이런 식으로 나옵니다. 명시된 매개변수(이 경우에 a)로 들어오는 인자를 제외한 모든 인자를 array 같은 걸로 묶어주는데요,
이것도 정확히는 array가 아니고 array 닮은 object입니다. 근데 어이 없는 게 rest에서는 forEach 함수가 잘 돌아가네요,,,
rest parameter의 주의 사항은 매개변수 맨 끝에 써놔야 한다는 겁니다. (a, ...rest) 처럼 말이죠. (...rest, a) 는 안됨
(그리고 꼭 ...rest라고 안 써도 됨 ...아무이름이나)
오늘 글 제목이 저 모양인 이유는 파트 2에서 배운 핵심 내용이 class이기 때문입니다. 본격적인 객체지향에 들어왔다는 것이지요
사실 자바스크립트 배우면서는 객체지향 신경 안 써도 될 줄 알았는데 결국 와버렸습니다.
prototype을 시작으로 생성자 문법과 상속, 그리고 class 생성과 extends, 이후에 getter, setter를 배웠는데요
사실 객체지향을 처음 배우는 게 아니라서 큰 개념은 잘 소화한 것 같습니다.
하지만 여전히 설명하려면 어려운데 이게 정확히 알고 있지 않기 때문도 있겠지만 그것보단 저걸 다 설명하려면 아무래도 분량이,,,
귀찮음의 문제가 가장 큰 듯 합니다.
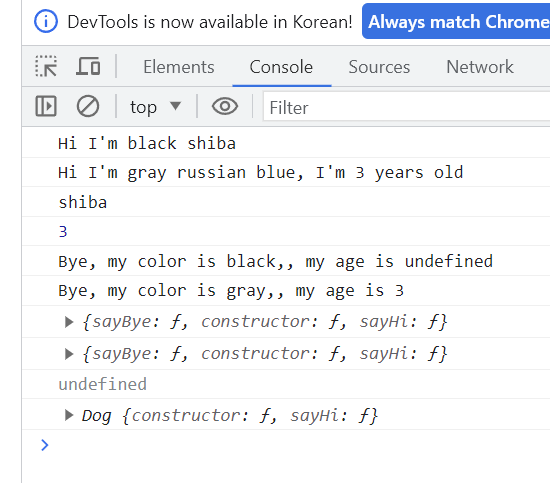
그래서 객체지향에서 배운 내용들을 한 번에 싹 담은 코드를 나름 만들어서 가져와 봤습니다.
그리고 여기에서 찍은 콘솔은 아래와 같이 생겼습니다.

사실 class와 객체 그리고 인스턴스에 대한 건 어느정도 잘 알겠는데 prototype에 대한 내용은 아직도 잘 감이 안 옵니다.
그래서 검색을 이래 저래 하다가
http://www.tcpschool.com/javascript/js_object_prototype
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
이런 자료를 찾았는데 이거 좀 보고 나면 그래도 잘 넘길 수 있지 않을까 합니다. 일단 저거 읽어야 하니까 오늘은 이만 줄여볼까 합니다 그럼 ㅃ2
'JavaScript' 카테고리의 다른 글
| 넘어가도 될 것 같은데 모르면 안 될 것 같은 (0) | 2023.08.06 |
|---|---|
| ES6의 한 가운데서 (0) | 2023.08.03 |
| ESC 아닙니다. ES6입니다. (1) | 2023.07.26 |
| 자바스크립트 기초 강의가 끝났습니다. (1) | 2023.07.23 |
| 숨 막힐 듯 조여오는 파트 3의 압박 (0) | 2023.07.15 |



