이거 앞에 사설 말고 본문을 보는 사람이 몇 되는 것 같더라구요, 오늘 거 보고 나면 이새기 이거 초심 잃었네 코드 복붙하고 대충 설명하네 생각할 것 같은데 이번 파트는 정말 내용이 이게 다고 달리 설명할 내용도, 필요도 없는지라 이렇게 됐습니다,, 참고하고 읽으셈ㅋㅋ
블로그에 광고를 올리려면 3개월 내에 게시물이 30개 이상 올라와야 한다고 하더라구요 그래서 배운 거 말고도 일상을 좀 올려야 하나 고민 중입니다. 여긴 인스타처럼 재고 따질 것 없이 좀 더 편하게 올릴 수 있을 것 같아서,,,
ES6가 끝났습니다. 사실 후반부 내용은 정말 뭐랄까,, 웹개발을 하는데 있어서 필수적인 내용은 아니었다고 생각합니다. 기존 코드들을 좀 더 편하게, 범용성 있게 쓸 수 있도록 보조해주는 역할의 문법 같달까요. ES6 수업의 끝에서 제대로 된 수확이 뭔가 생각해본다면 자바스크립트의 객체지향 문법에 대해 더 깊게 공부해야 한다는 걸 인지한 점 정도 인 것 같습니다. ES6는 돌이켜 보면 듣는 내내 집중력이 많이 떨어졌던 것 같은데 어쩔 수 없었다고 생각합니다. 지루한 문법이 다 그렇죠,,, 이제 Node.js 배우러 갈텐데 그건 또 뭐 만들면서 배우는 거라 조금 기대하는 중입니다.
for in 반복문과 for of 반복문을 배웠습니다. 우선 for in 반복문을 보자면 enumerable한 데이터 타입에만 적용 가능한 반복문입니다. enumerable이란 '열거 가능한'이란 뜻을 가진 단어인데요, 이게 또 enumerable한 데이터 타입이 어떻게 정의되는 지, 그리고 뒤에 나올 iterable한 데이터 타입은 또 enumerable한 데이터 타입과 어떻게 다른지 하나 하나 파고 있자면 일이 늘어나니까 우선 넘어가도록 합시다. 다만 어떤 데이터가 enumerable한 데이터가 맞는지 확인할 수는 있어야 하니까요, 코드를 봅시다.
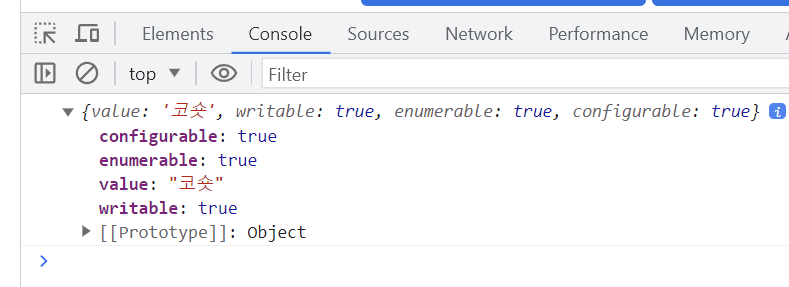
Object.getOwnPropertyDescriptor(오브젝트 이름, '오브젝트 내 키 이름')을 쓰면

이런 정보가 뜨는데요, writable, enumerable, configurable에 대한 정보가 불린 값으로 주어집니다. 그렇다면 당연히 enumerable 값이 true일 때 반복문을 돌릴 수 있겠지요. 근데 사실 다 필요 없고 for in 반복문은 그냥 object 자료형 갖다 쓸 때만 쓴답니다.
object 데이터 타입을 대상으로 반복문을 돌리다 보니까 본 객체에는 없지만 부모 객체의 prototype에 포함된 자료가 반복 대상에 포함되기도 하는데요, 그럴 땐 내가만든오브젝트.hasOwnProperty()에서 반환되는 불린 값으로 조건문을 돌리면 된다고 합니다.
for of 반복문이라는 것도 있는데 array, 문자열, arguments, NodeList, Map, Set에서 사용한다고 합니다. for in 반복문은 enumerable한 데이터 타입에서만 가능했다면 for of 반복문은 iterable한 데이터 타입에서 가능하다는데 이것에 대한 정의도 잠시 미뤄두기로 합시다. 다만 데이터가 iterable한 지 판별하는 법은 저도 몰?루
이 다음으론 Symbol 자료형을 배웠는데 이건 활용성에 따른 이의 제기(내가 함)로 생략하겠습니다.
Map과 Set에 대해서 배웠는데요, Map은 object 데이터와 굉장히 유사합니다.
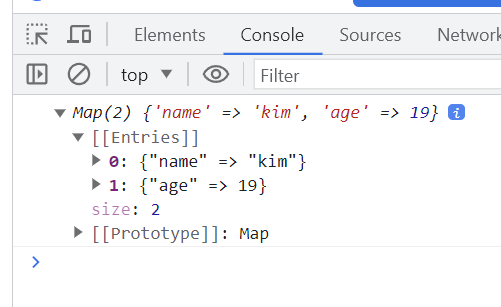
Map은 이런 식으로 만드는데요, object와의 차이점이라면 키와 값의 연결이 콜론이 아닌 화살표로 되어 있다는 점입니다.

이런 식으로 말이죠. Map 자료형은 자료간의 연관성을 표현하기 위해서 사용한다고 하는데요, object 자료형은 key에 문자만 쓸 수 있는 반면 Map은 key에 무엇이 와도 괜찮습니다. 심지어 object가 와도 됨 ㄷㄷ
내가만든맵.get('키')로 자료를 꺼내올 수 있구요, 내가만든맵.delete('키')로 자료를 삭제할 수 있고, 내가만든맵.size로 저장된 자료의 개수를 알 수 있습니다.
for of 반복문을 돌릴 때는 Map의 모든 key를 가져오는 함수인 .keys()를 활용해서 for (var key of person.keys()){대충 실행될 코드}로 쓰면 됩니다.
Set 자료형은 보이고 들리는 것처럼 집합의 특징을 갖고 있습니다. 여기서 집합의 가장 큰 특징은 역시 요소의 중복을 허용하지 않는다는 것이겠지요. array의 중복된 요소를 제거하고 싶을 때 사용하면 요긴할 것 같은데요, 그래서 그런지 만드는 방법도 굉장히 간단하고 직관적입니다. 그냥 var set = new Set(array자료); 하면 됨.
set.add()로 자료 추가
set.delete()로 자료 삭제
set.has()로 요소 포함 여부 판별 가능
set.size로 자료 크기 확인
정도의 함수가 있겠구요, Set <-> array 자료형 변환 역시 가능한데요, array => Set의 경우 위에 적은 것처럼 하면 되고 Set => array의 경우에는 이전에 배운 spread operatot를 활용해서 [...set]을 변수에 할당해주면 됩니다.
Web Components도 배웠습니다. 컴포넌트에 대한 개념은 Vue.js 배울 떄 지겹게 봐서 대충 감은 잡혀있는 상태구요, 근데 그게 라이브러리가 아닌 브라우저 기본 기능에도 있을 줄은 몰랐습니다. 이건 그냥 주석으로 메모한 코드가 있으니 그걸로 대체하고 넘어가겠습니다. 왜냐하면 현직자에게 물어보고 생각한 결과 그렇게 중요하지 않다는 결론이 났기 때문임.
마지막으로는 optional chaining에 대한 것도 배웠는데요, 이것도 정말이지 쓸모를 잘 모르겠음. 중첩된 object 자료에서 자료를 뽑을 때 reference error 없이 안전하게 뽑을 수 있게 해주는 문법이라는데 이건 사실 어떤 코드에 문제가 있었을 때 그걸 해결하는 게 아니라 일단 덮어놓고 넘어갑시다 하는 코드라 초짜 입장에서는 효용이 없달까요,,
일단 뭐 대충
이렇게 생긴 자료가 있다고 할 떄 만약 status의 값을 가져오려고 한다면 Nam.status.job을 사용해야 할 겁니다. 근데 만약 job이 정의되어 있지 않은 경우라면 에러가 발생할거구요, 그럴 때를 대비하여 Nam.status?.job 이런 식으로 물음표를 붙여놔준다면 물음표 기호의 왼쪽이 null 혹은 undefined 인지 확인하고 만약 그렇다면 undefined를, 아니라면 제 값을 반환 받을 수 있게 됩니다. 중첩되지 않은 오브젝트 자료에선 애초에 값이 없으면 undefined를 반환해주기 때문에 굳이 쓸 필요 없다고 하네요,,
물음표 기호를 두 번 갈기는 문법도 있는데요,
라고 합니다,,,
이게 답니다. 뭐 별 거 없지요 아마 다음에는 Node.js로 돌아오지 않을까 합니다 그럼 ㅃ2
'JavaScript' 카테고리의 다른 글
| jQuery 안 쓰겠다고 고집을 고집을 아주 (1) | 2023.08.16 |
|---|---|
| 굿 바이! TFT.. (2) | 2023.08.10 |
| ES6의 한 가운데서 (0) | 2023.08.03 |
| 교실에서 침 뱉으면 안되는 이유) class를 한글 타자로 치면 침ㄴㄴ라서 (0) | 2023.07.27 |
| ESC 아닙니다. ES6입니다. (1) | 2023.07.26 |



