(들어가기 전,, 광고 조건 충족을 다시 보니까 카카오 광고 조건이더라구요, 일단 구글광고는 어찌 저찌 달아봤습니다. 안 바쁘면 광고 한 번 씩 클릭 점ㅎㅎ,,)
롤체 그만 하렵니다. PC에선 바탕화면 아이콘 지웠구요, 모바일 앱도 지웠습니다. 이렇게 말 안해놓으면 PC에서 어케 잘 기어 들어가서 또 할 것 같으니까 굳이 굳이 여기에 말하는 게 나을 것 같습미다. 마스터를 찍고 하산한다 뭐 이런 건 아니구요, 그냥 그거 하느라 할 거 못하고 있길래 정신 차리자는 의미에서,,,



블로그에 글 쓸 때마다 제가 카톡으로 여기 저기 링크를 뿌리는데요, 그럴 때마다 잠깐이나마 들어와서 봐주시는 분들 정말 감사합니다 잠깐 들어와서 그래도 뭐 씹을거리 가져가라고 앞에 이렇게 사설을 써놓는데 그거라도 입맛에 맞으셨으면 하는 마음입니다. 그래서 그런데 앞으로 글 쓰고 나면 카톡 방에 뿌리는 거에 더해서 인스타 스토리에 링크를 올려놔볼까 합니다. 아무래도 다들 처음에는 그래도 오 이거 뭐임 하면서 들어와보지 않을까요,,,? 그리고 아무래도 사람 수가 확 늘어나니까 기분이 되게 좋을 것 같아요,,,
근데 또 나 개발함~ㅋㅋ 하고 동네방네 소문 내는 것 같아서 부끄럽기도 합니다. 많이 고민이 되는군요,,, 이게 숨길 일은 아닌데 또 그렇다고 어디 자랑할 일도 아니라고 생각하거든요. 힘법사, 사파 같은 느낌이라서,, 이거 글 발행하고 한 10분 고민하고 올리든지 말든지 하겠습니다. 혹시 인스타 스토리 타고 들어와서 이 블로그 처음 보신 분들은 그냥 그런갑다~하고 이것 저것 구경해주세요
할 거 합시다 인쟈. Node.js 시작했습니다. 이것만 끝나면 진짜 진짜 이제 뭐 만들겠구나 하는 마음에 설레기도 하고 서버는 전에 자프링 배우다가 시간 헛날린 거 생각나서 많이 걱정이 되기도 하네요. 그치만 일단 해야죠 뭐. 우선 Node.js는 자바스크립트로 서버를 만드는 프레임워크나 라이브러리가 아니랍니다. 공식 문서에 따르면 자바스크립트 런타임이구요, 이게 무슨 말인가 알려면 살짝 다른 길로 이야기가 샙니다.
자바스크립트는 애초에 파이썬이나 자바, C, C++ 맹키로 냅다 프로그래밍을 위한 언어가 아니었다고 합니다. 브라우저에서 사용하는 HTML을 좀 더 수월하고 다양한 방법으로 다루기 위해서 만들어진 언어인데요, 때문에 브라우저는 자바스크립트 언어를 해석힐 수 있어야 하고 각 브라우저들은 자바스크립트를 해석하는 엔진을 내장하고 있습니다. 엣지는 차크라, 사파리는 웹킷, 파이어폭스는 스파이더 몽키 라는 엔진을 내장하고 있지요. 이 중에서 군계일학이 있다면 역시 구글의 V8 엔진입니다. 요즘은 어떨지 모르겠지만 V8이 등장했을 당시에는 구글이 외계인을 물에 담가 만들었다고 할 정도로 그 성능이 다른 브라우저의 엔진에 비해 월등했다고 하네요. 크롬이 유난히 빠르다고 느껴졌던 이유가 바로 V8 때문이었던 거임 ㄷㄷ,,
그래서 모두가 평화롭게 자바스크립트를 웹에서 잘 사용하고 있던 와중에 어떤 사람이 나타나 이런 생각을 했다고 합니다.
'V8엔진을 브라우저에서 떼와서 이래 저래 살을 붙이고 나면 자바스크립트를 다른 언어들처럼 사용할 수 있지 않을까,,,??'
그래서 상상을 현실로 만들었습니다. V8 엔진을 가져와서 여기 저기 살을 붙인 후에 브라우저 환경이 아닌 곳에서 자바스크릡트를 쓰고 읽을 수 있게 만들었고, 이게 바로 Node.js가 됩니다. 그래서 Node.js를 자바스크립트 런타임이라고 한다-라는 건 런타임이라는 단어를 실행환경 이라는 단어로 치환해서 읽었을 때 머리에 쏙 들어오게 되지요. Node.js에선 다른 언어들 처럼 자바스크립트를 활용해 프로그램을 만들고, 알고리즘을 풀고, 뭐 이것 저것 다 가능한데 그 중에서도 웹 서버를 만드는 게 어떻게 잘 풀려서 현재 Node.js라고 하면 웹 서버라는 말이 절로 튀어나오게 된 게 아닐까요.
사실 이 이야기는 제가 어디 막 영어로 된 문서를 읽고 공부해서 알게 된 게 아니라 유튜브 하나 우연히 잘 찾아서 알게된 거랍니다ㅎㅎ,,,,
아래 링크 달아놓을 테니까 한 번씩들 보시면 좋을 것 같아요. 이 채널에 다른 영상들도 꽤 맛있으니 찍먹도 추천합니다.
여기까지가 이제 Node.js의 배경설명이었구요, 이제 진짜 슬슬 서버라는 걸 만들어보도록 합시다. 근데 사실 이번 강의 첫 번 째 파트에선 뭘 많이 배우질 않았습니다. Node.js를 설치하고, npm을 이용해서 express 라이브러리를 다운 받고 package.json을 확인하고 express 객체를 생성해서 그걸로 8080포트에 서버를 열고 url마다 기초적인 get요청을 받고 기초적인 post 요청을 보내고 받고,,
아 전에 Vue.js 배울 때 npm에 대해서 나중에 공부해봐야겠다-라고 하면서 뒤로 미뤄둔 적이 있었는데 그 정체에 대해선 이제 조금 알 것 같더라구요. node package manager의 약자로 Node.js 환경에서 사용하는 여러 라이브러리들과 패키지들을 보다 간편하게 사용하고 관리할 수 있게 도와주는 툴인데요, 사용하고자 하는 환경의 터미널에서 npm init이라는 명령어를 시작으로 npm install -g express 를 통해 express 라이브러리를 전역변수로 설치한다거나 npm install nodemon으로 nodemon을 바로 가져다 쓴다거나 할 수 있게 하는 음 그러니까 구글 확장 프로그램 다운로더 같은 느낌,,??
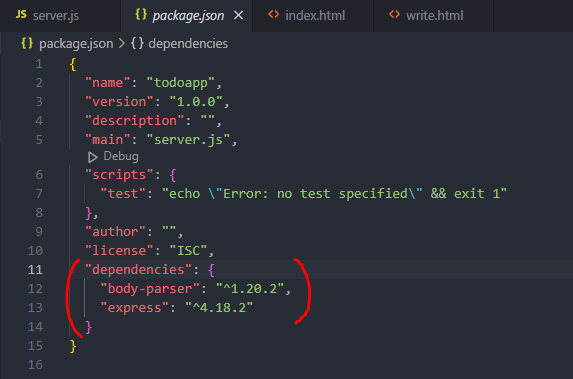
그래서 여튼 npm init을 하고 나면 작업을 하던 디렉토리에 package.json이라는 파일이 생성됩니다. 여기엔 뭐가 있냐~하면 작업하는 환경에서 사용하는 라이브러리에 대한 정보가 자동으로 등록이 된달까요.

이렇게 npm이 준비된 상태에서 npm을 이용해 express 라이브러리를 설치하게 되는데 또 express 라이브러리는 뭐냐~하면 이게 사실 웹 서버 라이브러리랍니다. 그러니까 딱 정리하면 우리는 Node.js라는 자바스크립트 실행 환경에서 express 라이브러리를 사용하여 자바스크립트 언어로 웹 서버를 만든다-가 된다는 것! 그렇다면 자바스크립트로 서버 만드는 강의는 Node.js 강의가 아니라 Express 강의라고 이름을 붙여야 하는 게 아닐까,,,?? 내가 배우는 건 Node.js가 아니라 express 사용법이 아닐까,,,?? 하는 생각이 들긴 하지만 일단 꼬투리 잡지 않고 넘어 가도록 합니다. 혹시 이 물음에 답변을 주실 수 있다면 댓글이나 카톡이나 디엠 주세요 꼭
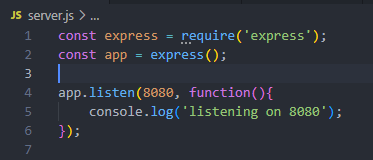
그래서 이제 진짜 진짜 준비가 어느정도 된 상환인데요, 그럼 서버를 다룰 .js 파일을 하나 만들고 거기에 아래 코드를 똑같이 적어보도록 합시다.

express 라이브러리를 불러와서 그걸로 app이라는 객체를 만들고 listen이란 함수의 첫 번 쨰 인자로 서버를 열 포트의 번호, 그리고 두 번 쨰 인자로 서버가 열릴 떄 동작할 콜백함수를 전달해주면 이제 제 컴퓨터 8080포트에 서버가 열리게 됩니다. 아 물론 저걸 적어두고 터미널에 npm server.js라고 쳐야 열림ㅋㅅㅋ(사실 node server.js 였는지 npm server.js였는지 헷갈림ㅋㅅㅋ 나중에는 server.js 변경 사항을 바로 바로 반영할 수 있는 nodemon 라이브러리를 사용해서 nodemon server.js라고 치기만 해서 그럼 ㅋㅅㅋ)
이렇게 열린 서버에는 url 창을 통해서 무수히 많은 get 요청이 들어오게 될 텐데요, 그런 get 요청을 처리하는 건 아주 쉽습니다.

app.get('get 요청이 들어올 url', 콜백함수(요청, 응답){
요청이 들어왔을 때 실행할 함수;
})
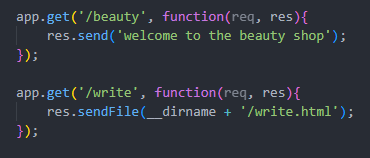
의 형식이 되는데요, 위에 보이는 코드에서 localhost:8080/beauty로 들어오는 get 요청은 브라우저 창에 'welcome to the beauty shop'이라는 밋밋한 글자를 보여주는 응답을 내놓고, localhost:8080/write로 들어오는 get 요청은 미리 준비해둔 write.html을 보여주는 식으로 동작합니다. 여기서 .send()와 .sendFile()의 차이가 보이구요, .sendFile에서 html 파일을 전달할 땐 __dirname + 를 같이 써줘야 한다는 걸 알 수 있습니다(언더바 두 개임).
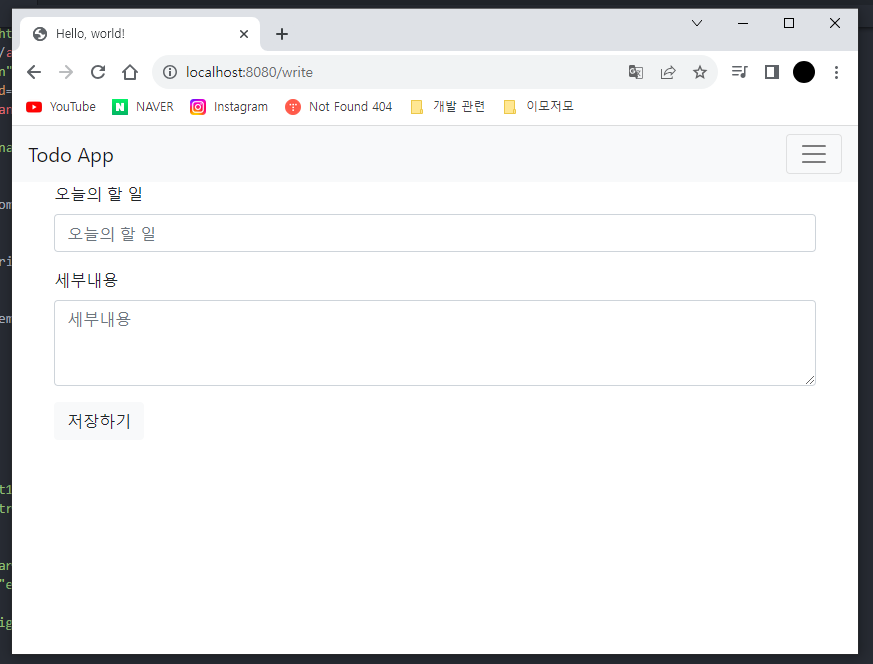
그리고 여기서 잠깐 write.html 을 보고 가실게용


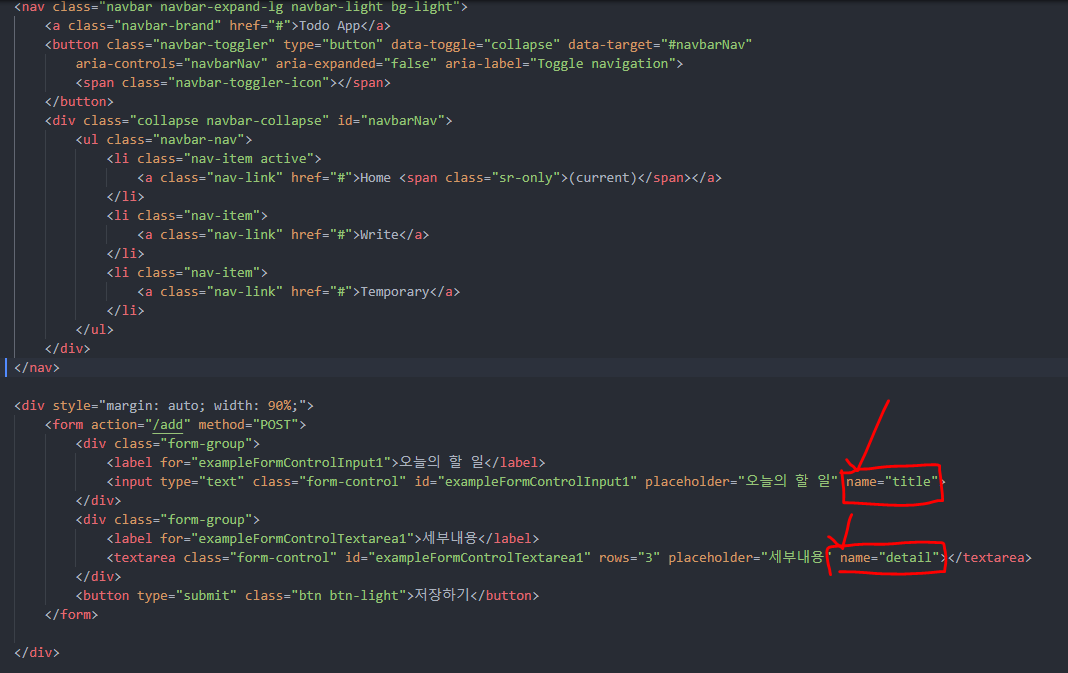
코드는 대충 이렇게 생겼습니다. 왜 이걸 굳이 굳이 보여주느냐, 바로 post 요청을 처리하기 위해서인데요, post 요청은 get 요청과 달리 요청에 데이터가 보통 딸려오기 때문에 그냥 슥 적고 넘어갈 게 아닌 것 같습니다. 브라우저에서 서버로 post 요청을 보내게 되면 그 요청은 http 메시지에 담겨서 전달되는데요, 그 중에서도 저 input 태그에 적힌 내용은 http 메시지의 바디에 들어간 채로 넘어오게 됩니다. 그러면 우리는 그걸 어떻게 꺼내 써야 할까요.

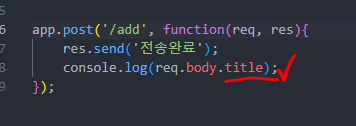
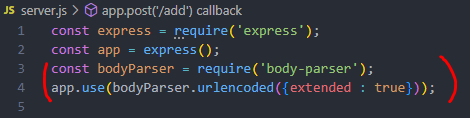
이렇게 꺼내 쓰면 됩니다. req.body.title은 post요청이 보낸 http메시지'의' 바디'의' title(저 위에서 input 태그에 달아놓은 name 속성)을 뜻하게 되지요. 근데 이걸 그냥 냅다 이렇게 쓸 수 있는 건 아니구요, body-parser라는 라이브러리를 설치해야 가능한 일입니다. body-parser는 npm을 이용해서 쉽게 설치가 가능하구요, 그보다도

이런 코드들을 추가해두어야 쓸 수 있습니다. 지금은 http 메시지가 전달되는 방식이 'application/x-www-form-urlencoded'라서 저기 저 .use()에 인자로 저 뭐시깽이만 들어간 건데 이후에 'application/json', 혹은 'text/xml' 방식으로 메시지가 전달될 때 데이터를 받기 위헤선 app.use(bodyParser.json()); 이런 코드도 추가 되어야 한다고 합니다.
자 여기까지가 파트 1이었습니다. 마지막 영상으로 Rest API가 무엇이냐, 무엇이 Restful한 API냐에 대한 내용을 간단하게 다루었는데 도덕시간에 배우는 내용같은 느낌이 있기도 하고 아까 오전에 컴 강제 부팅 하다가 메모장이 날아가서 여기에는 못 적게 되었습니다. 알아서들 찾아보시길^^
파트 1 내용이 적어서 파트 2까지 하고 같이 쓸까,, 고민하다가 나중에 밀리면 그것도 대단한 고통이니까 짧아도 일단 쓰자고 한 게 이렇게 길어질 줄은 몰랐습니다. 미뤄두지 않길 잘했네요,,,ㅎㅎ,,, 아 그리고 이번 강의는 Node.js 뿐만 아니라 Mongo DB도 같이 배운답니다. 사실 서버 배우는데 DB 안 배우면 이상하긴 하죠. 그래서 아마 파트 2에선 DB 관련 내용을 들고 오지 않을까 싶습니다.
태풍 온다는데 다들 조심하시구요 그럼 ㅃ2
'JavaScript' 카테고리의 다른 글
| 이제는 진짜 열심히 한다(중복 아님) (4) | 2023.08.30 |
|---|---|
| jQuery 안 쓰겠다고 고집을 고집을 아주 (1) | 2023.08.16 |
| 넘어가도 될 것 같은데 모르면 안 될 것 같은 (0) | 2023.08.06 |
| ES6의 한 가운데서 (0) | 2023.08.03 |
| 교실에서 침 뱉으면 안되는 이유) class를 한글 타자로 치면 침ㄴㄴ라서 (0) | 2023.07.27 |



